Nowadays, a website is not just about information; it’s about an experience. The programming language behind every great website, from sleek interfaces to powerful backends, is the foundation.
There are many popular programming languages for web development to choose from and understanding which ones dominate can help you to stay one step ahead.
Our developers feel that you need to understand these points to determine which the most popular web programming languages are:
- Market Relevance : Demand is high for skills in most used web programming languages like JavaScript and Python.
- Better Efficiency : Each website programming language has unique strengths that improve productivity in both front-end and back-end work.
- Career Growth : Top web programming languages offer vast resources and support that make learning and troubleshooting simpler.
In this blog, our developers tried to explain some of the most popular web languages for front-end, back-end, and full-stack development. Whether you are a beginner or experienced developer learning these languages will help you improve your skills and grow your career.
Key Factors for Choosing the Right Web Development Language

When selecting a programming language for web development, it is important to evaluate several factors that can impact your success as a developer:
- Performance that Packs a Punch : Big projects need powerhouses! Most used web programming languages like Python and Java thrive in high-traffic, high-data environments.
- Easy Learning Curve : Web app languages like Python make learning a breeze with simple syntax. Perfect for diving in without drowning!
- Loaded Ecosystems : JavaScript isn’t just a language—it’s a lifestyle! With frameworks like React, you’ve got the ultimate web programming toolkit.
- High Job Demand : JavaScript and Python? They’re VIPs on the job scene, making them the hottest tickets in web programming languages.
- Cross-Platform Superpower : JavaScript runs everywhere—front, back, you name it. This versatility makes it a favorite in popular programming languages for web development circles.
So, You’ve Chosen Your Language: What’s Next?
Now, the real adventure begins! With the right web development language, you’re ready to:
- Build Faster, Smarter : A strong language choice means efficient coding, fewer bugs, and faster launches.
- Scale Seamlessly: As your user base grows, your chosen language’s power can handle that traffic like a champ.
- Expand Your Skills: Once you’ve mastered one, explore complementary frameworks and tools in the language’s ecosystem for ultimate versatility.
- Stand Out in the Job Market: Skilled developers in popular website programming languages are highly sought after, and with the right skills, you’ll be in demand.
Choosing the language is just step one. With the right foundation, you’re set for a journey full of growth, creativity, and endless opportunities. Now, go build something amazing!
Build the Future of the Web: From HTML to ReactJs Every Developer Needs to Master
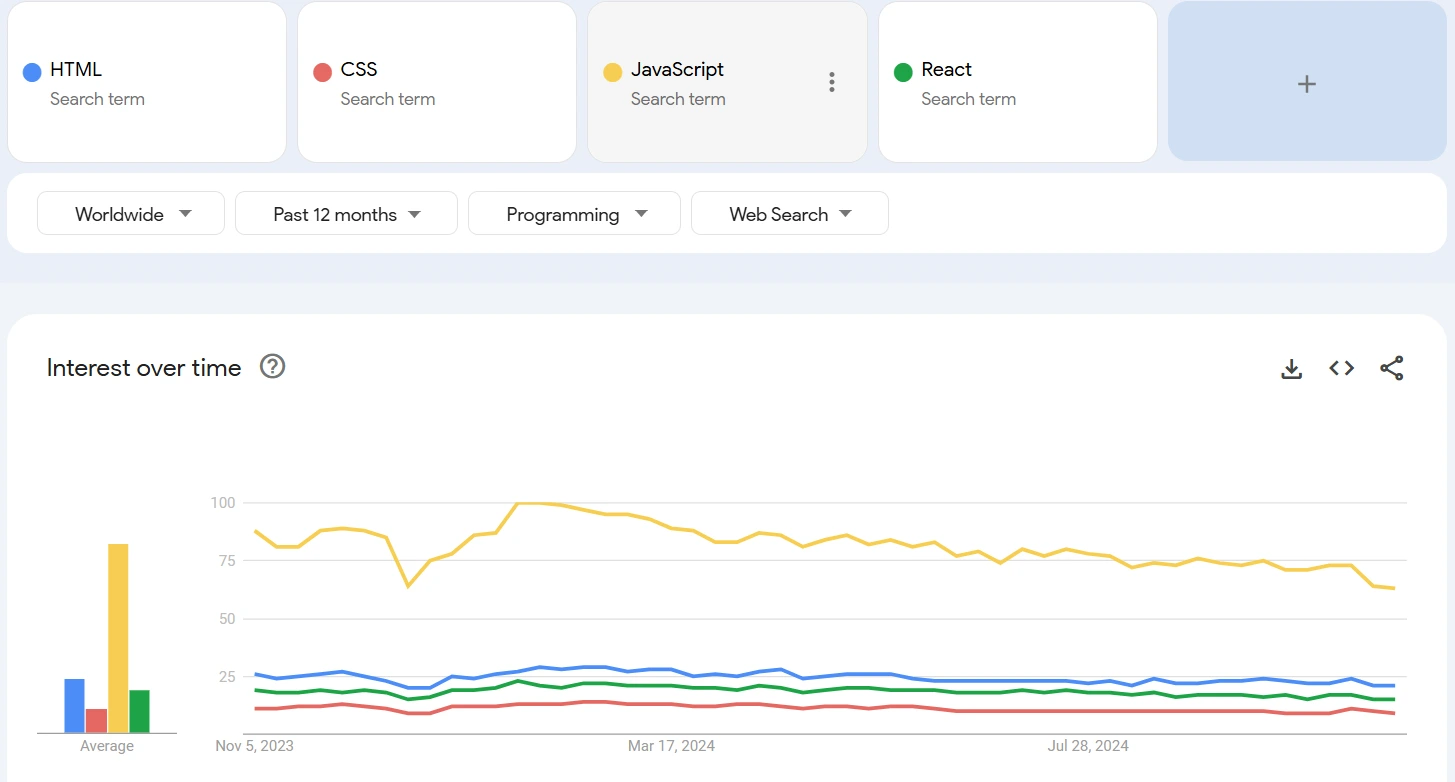
Front-end development depends upon a few core languages to create responsive, visually appealing, and interactive user experiences. Here you can take a closer look at HTML, CSS, and JavaScript—each a crucial component for any modern web development project.

Source : Google Trends
1. HTML & CSS: Essential Building Blocks for Web Page Development
| Category | HTML | CSS |
| Key Features |
|
|
| Advantages |
|
|
| Limitations |
|
|
| Use Cases |
|
|
Why Developers Learn HTML & CSS:
While HTML and CSS are essential, many developers prioritize learning programming languages like JavaScript or backend technologies first. This is because:
- Developers often want to build interactive applications that require JavaScript’s dynamic capabilities.
- Learning HTML and CSS can feel less appealing compared to the logic and functionality offered by programming languages.
- The demand for full-stack developers encourages individuals to focus on back-end technologies initially.
2. JavaScript: One of the Most Popular Web Programming Languages
| Category | JavaScript |
| Key Features |
|
| Advantages |
|
| Limitations |
|
| Use Cases |
|
Why Developers Learn JavaScript:
- Foundation First : Developers often prioritize learning HTML and CSS first, as they are fundamental for building web pages before diving into dynamic scripting.
- Complexity of Concepts : JavaScript introduces more complex programming concepts that can be daunting for beginners, leading some to focus on simpler languages initially.
- Full-Stack Focus : Many developers may first learn back-end languages before transitioning to front-end technologies, making JavaScript a later addition to their skill set.
We have experienced JavaScript developers who have been developing different types of solutions using JavaScript. One of the projects we worked on was GBS Master which is an app designed to help ashrams and their members to communicate easily. We created two main modules, the Master App and the User App. It has features like one-on-one and group chats, audio/video support, and image sharing to have a space for real-time connection and multimedia interaction.
Our programmers also worked on MyDropYard app to provide a user-friendly parking experience while handling security challenges. We also used Flutter and NodeJs while building this app to integrate features like parking space discovery, management, and payments.
3. ReactJs: A Versatile Tool for Web Development
| Category | JavaScript |
| Key Features |
|
| Advantages |
|
| Limitations |
|
| Use Cases |
|
Why Developers Learn ReactJs
- Since React is often applied to sophisticated, scalable projects, developers usually learn it after gaining a solid foundation in JavaScript and fundamental programming principles.
- Its complexity and extensive ecosystem can be challenging for beginners, making it a better choice for intermediate to advanced developers ready to create interactive, high-performance applications.
To understand the expertise of our ReactJs developers you can see a project that we worked on called PediCare. We started by digitizing what was once a manual system to give pediatricians an efficient way to schedule appointments and track records in real time. As soon as features like booking and secure payments were solid, our developers pushed it further by adding video consultations, medical record storage, reminders, and in-app notifications.
We developed the ClubEV app to simplify the electric vehicle (EV) charging experience. Makes it easy to charge EVs quickly with features like finding nearby charging stations, reserving a spot, and paying smoothly through an integrated wallet and payment gateway. Our ReactJs development team handled challenges like real-time booking and payment integration so that end users can have a one-of-a-kind experience.
Code That Powers the Web: Must-Know Back-End Languages for Developers
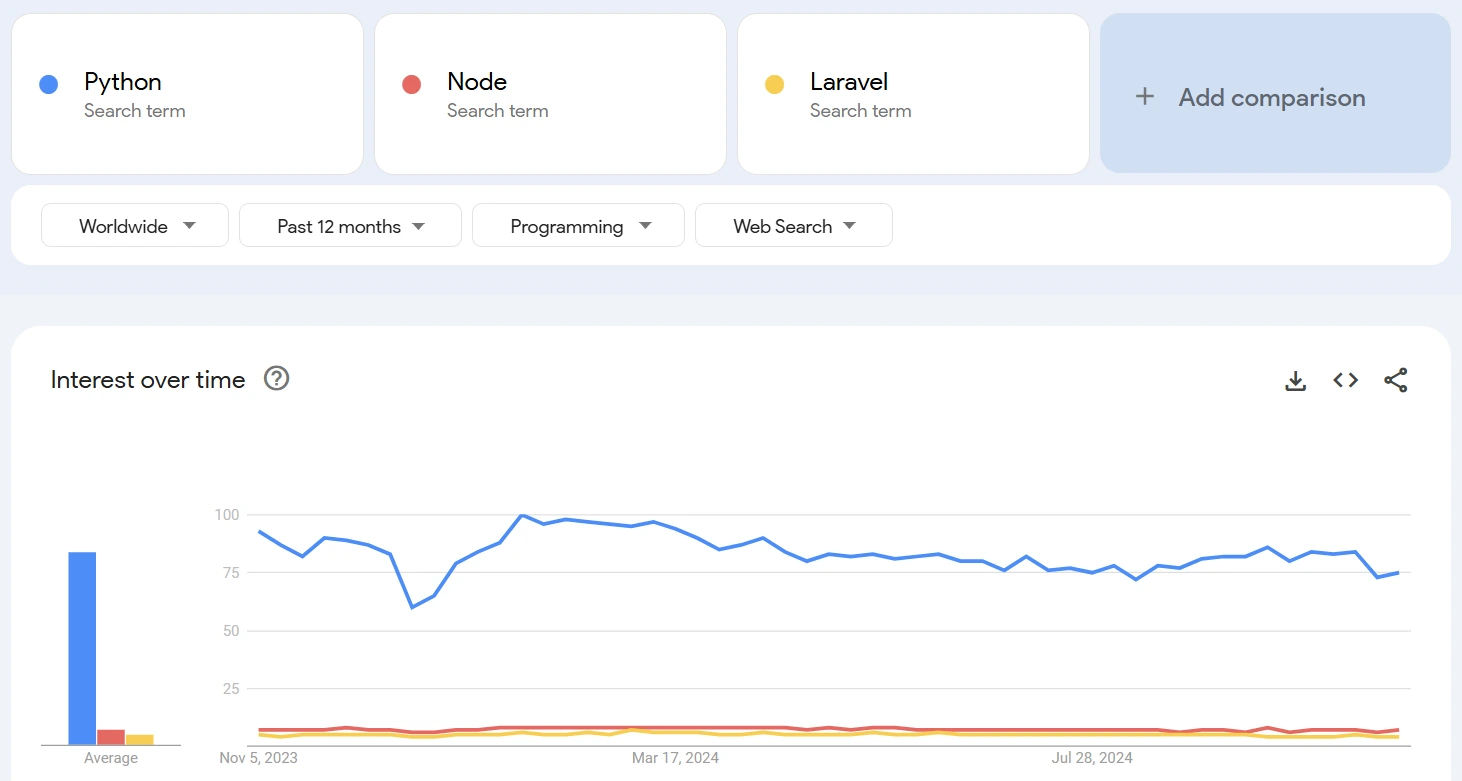
Back-end development depends upon different types of web development languages that power the server side of web applications. These programming languages are necessary for handling data processing, server logic, and database management. Let’s explore popular back-end web programming languages like Python, NodeJs, and Laravel.

Source : Google Trends
4. Python: A Highly Popular Choice for Back-End Web Development
| Category | Python |
| Key Features |
|
| Advantages |
|
| Limitations |
|
| Use Cases |
|
Why Developers Learn Python
- Developers are drawn to Python for its ease of learning, versatility, and powerful frameworks that support rapid application development.
- Its demand in fields like data science, web development, and automation makes it an attractive choice for anyone looking to enhance their programming skills and career opportunities.
- As the tech industry continues to evolve, mastering Python positions developers to tackle diverse challenges and leverage emerging technologies effectively.
5. Node.Js: A Powerful Tool for Scalable and High-Performance Web Development
| Category | NodeJs |
| Key Features |
|
| Advantages |
|
| Limitations |
|
| Use Cases |
|
Why Developers Learn Node.Js
- Node.js is often a go-to choice for developers looking to expand their JavaScript knowledge into the backend, making it an ideal option for full-stack JavaScript development.
- Its widespread use, extensive ecosystem, and suitability for real-time applications attract developers aiming to build efficient, scalable web applications.
- Mastery of Node.js is a strong asset for developers pursuing roles in modern web development due to its growing demand in the tech industry.
6. Laravel: A Robust PHP Framework for Web Development
| Category | Laravel |
| Key Features |
|
| Advantages |
|
| Limitations |
|
| Use Cases |
|
Why Developers Learn Laravel
- Laravel’s balance of simplicity and power makes it a popular choice among developers looking to build robust web applications efficiently.
- Many developers start learning Laravel after gaining basic PHP knowledge, as it enhances their skill set and opens up opportunities in web development.
- Its strong community support and extensive resources also make it an attractive framework for both novice and experienced developers. By mastering Laravel, developers can significantly enhance their productivity and build scalable, maintainable applications.
Get Your Desired Outcome with the right Web Development Languages

- Create Experiences, Not Just Websites : Learn these modern languages to build interactive sites that engage users for a memorable experience for better results.
- Customize Solutions for Clients’ Real Needs : Use languages like JavaScript, Python, and PHP to deliver personalized and efficient solutions according to client’s specific requirements.
- Adapt to Industry Trends : Learn popular languages to be ready for shifts in AI, cloud technology, and design trends.
- Versatile Skills : Using multiple web development languages you can solve any front-end and back-end challenges to complete your work for faster project delivery.
Do You Want to Integrate Best Cloud Platform in Your Project? Contact Us Now!
FAQs
- At Seven Square, we don’t believe in “one-size-fits-all.” The best language depends on your goals, but here’s our take:
- For Front-End Magic: HTML, CSS, JavaScript, and ReactJS are your go-to toolkit for building stunning and user-friendly websites that stand out.
- For Back-End Brilliance: Python, NodeJS, and Laravel are the best languages to build robust, scalable systems that make things happen in the background.
- It’s not about the best language; it’s about choosing the right one for the right outcome and that’s where Seven Square excels!
- At Seven Square, our developers believe in a strong foundation. We recommend starting with HTML, CSS, and JavaScript.
- These essential languages form the core of web development which allows you to build interactive and visually appealing websites. By mastering them you can have better ground for a successful career.
- Expanding your skills in various programming languages makes you a versatile web developer. At Seven Square, our developers constantly learn new programming languages, frameworks, and tools to handle any type of project.
- Through this blog, our developers suggest that you should be adaptable and ready to learn multiple programming languages to get more opportunities.
- Python, PHP, and Node.js are the most popular languages for back-end development, used to create powerful and scalable web applications.
- At Seven Square, we integrate these languages to build seamless, robust back-end systems that power smooth user experiences. Our experts are always ready to guide you on the best practices to maximize your project’s potential.
- Absolutely! HTML and CSS are the building blocks of any website. At Seven Square, we give them importance to create well-structured and beautifully designed web pages.
- These skills are fundamental for every developer and are crucial in delivering polished, functional, and user-friendly websites.
- The best programming language for your web project depends on specific needs like scalability, speed, and integration.
- At Seven Square, we work closely with you to understand your project requirements and suggest the best programming language. Our expert team ensures your website can have long-term success.