The demand for efficient parking solutions has led to the development of a mobile application that streamlines the parking process. This blog outlines the stages involved in creating a parking yard app with a focus on user-friendly functionalities. The project encompasses both the mobile application and the back-end Admin Panel.
6 Stages of Parking App Development
Let’s delve into the key requirements, features, and the technology stack for successful implementation.
1. Project Setup
The initial stage involves setting up the project infrastructure. This includes creating a project plan, defining roles and responsibilities, and establishing a communication plan. Identify the key milestones and deliverables, ensuring a clear roadmap for the development team.
2. UI/UX Redesign and Integration
Design plays a crucial role in user engagement. Redesign the user interface and integrate screens inspired by contemporary design principles. Utilize Flutter for the front end to ensure a seamless and responsive user experience across various devices. Check out our UI/UX Design Portfolio: Click Here!
3. API Creation and Admin Panel Development
Develop the back-end using React JS for the admin panel and NodeJS for creating APIs. This stage involves building the logic that connects the front-end with the database. Admin panels should provide user and role management functionalities, plan management, and a comprehensive dashboard for data visualization.
4. Feature Implementation

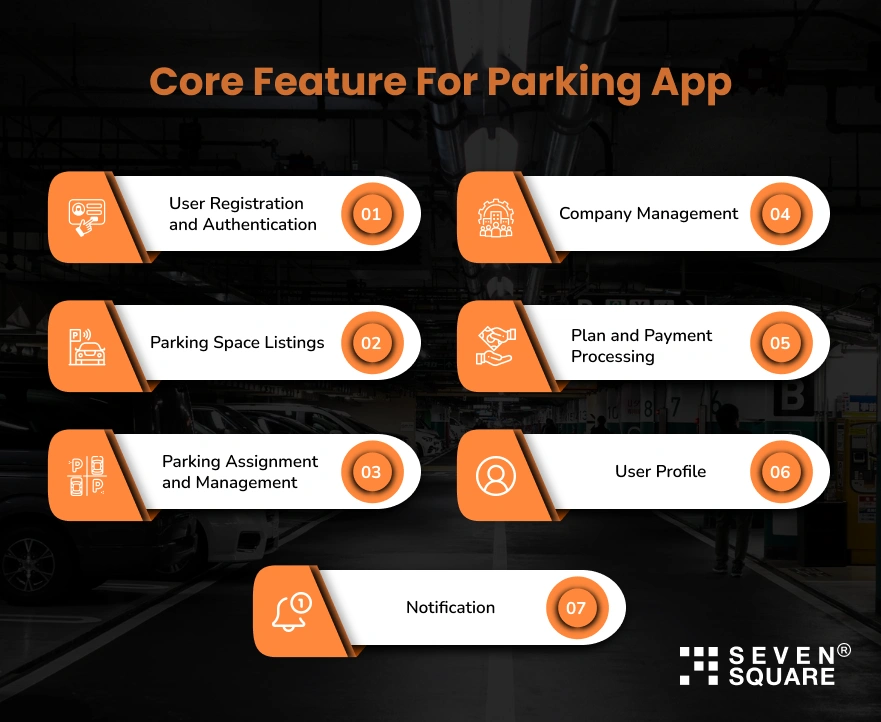
Implement the core features of the application:
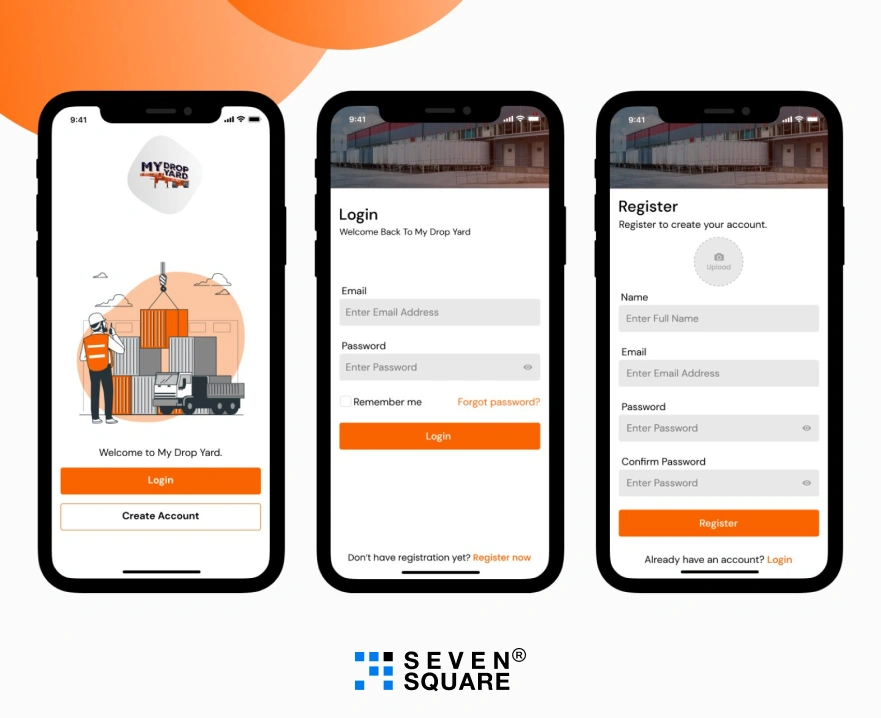
User Registration and Authentication

– Allow users to create accounts and log in securely.
– Implement authentication and password recovery mechanisms.
– Define menu options based on user roles.
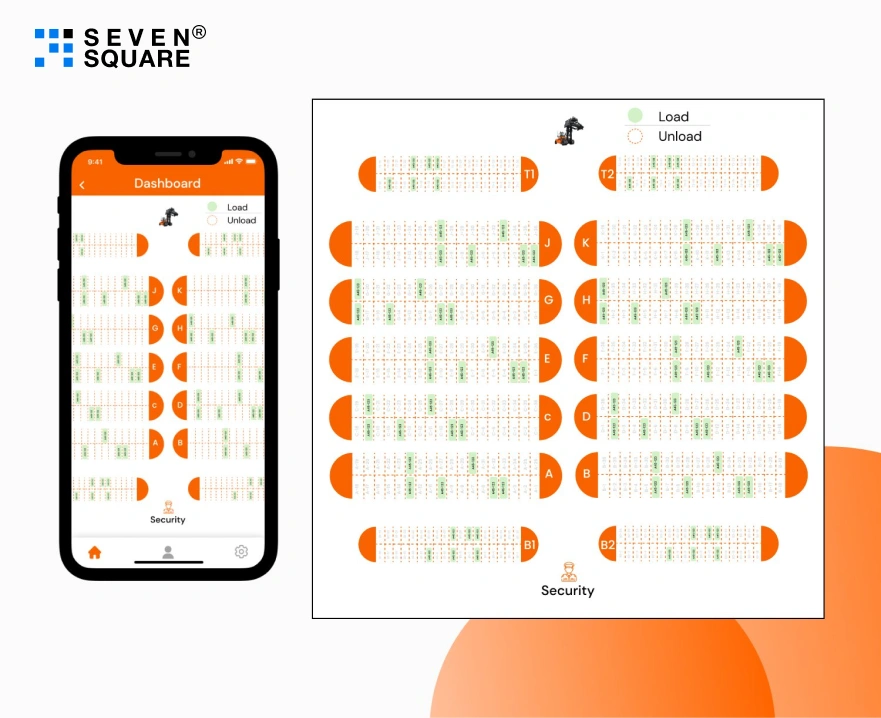
Parking Space Listings
– Display a list of available parking spaces.
– Provide filter and sort options for a user-friendly experience.
Parking Assignment and Management

– Enable users to search for free parking lots.
– Implement QRCode scanning for vehicle assignment and retrieval.
– Manage vehicle details such as loaded/unloaded status and check-in/check-out times.
Company Management
– Verify and approve company registrations.
– Manage company users, roles, vehicles, drivers, and balance.
– Handle company-specific parking details.
Plan and Payment Processing
– Implement secure payment processing for parking spaces.
– Support multiple payment methods.
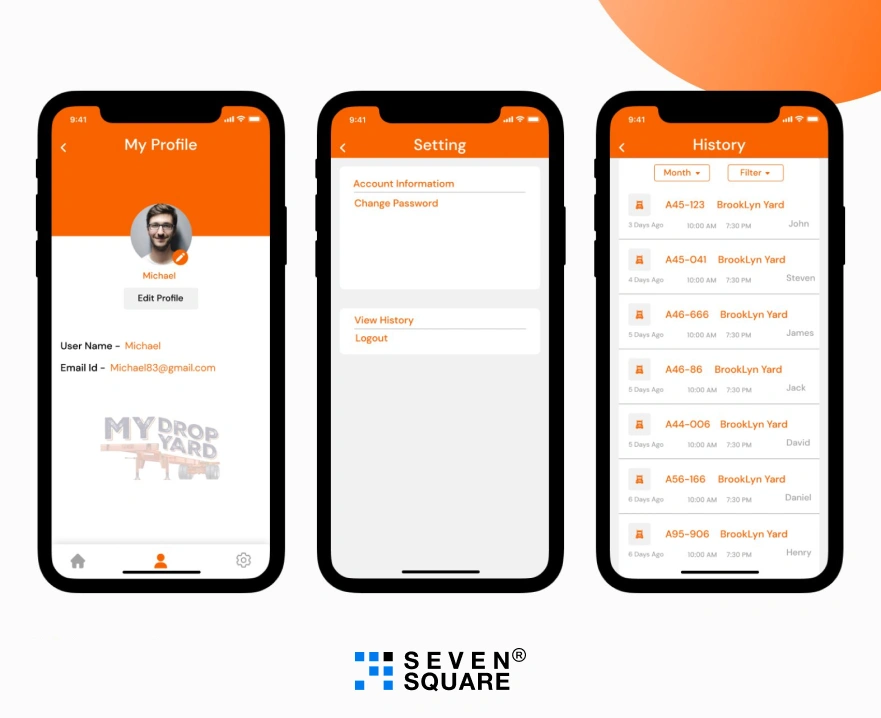
User Profiles

– Allow users to manage their profiles and access history.
Notifications
– Send push notifications for booking confirmations and reminders.
5. Quality Assurance (QA)
The QA team creates test cases and scenarios based on the project scope. Thorough testing ensures the application meets quality standards. Address any bugs or issues identified during testing before proceeding to deployment.
6. Verification and Deployment
Once integration and development are complete, the QA team verifies the application. After receiving the sign-off, initiate the deployment process. Ensure a smooth transition to the live environment, making the application accessible to users.
Conclusion
The development of a parking yard mobile app involves a systematic approach, from project setup to deployment. By following these stages, you can create a robust and user-friendly application that meets the needs of parking administrators, companies, security personnel, and drivers. Adopting a technology stack comprising Flutter, React JS, NodeJS, and MYSQL ensures a scalable and efficient solution.
At Seven Square Technosoft, we take pride in showcasing our innovative solutions, and the Parking Yard Mobile App stands as a testament to our commitment to cutting-edge technology and user-centric design.
Our development process follows a meticulous path, from conceptualization to deployment, ensuring a seamless and feature-rich experience for both administrators and end-users.
With robust features, secure authentication mechanisms, and a user-friendly interface, our Parking Yard Mobile App is poised to revolutionize how users discover, manage, and pay for parking spaces. Check out our Mobile App
Portfolio.
As a trusted IT partner, we bring technical expertise and a commitment to delivering solutions that drive efficiency and enhance user experiences.
Contact us for your next Parking App Development.
FAQs
Our app stands out with its user-friendly interface and robust features, such as QRCode-based spot assignment and real-time vehicle tracking. Unlike traditional solutions, it caters to various user roles, ensuring a tailored experience for Parking Admins, Company Admins, Security, and Drivers.
Security is our top priority. The app employs state-of-the-art encryption and secure payment gateways to ensure the confidentiality and integrity of user transactions. Multiple payment methods, including credit/debit cards and net banking, are supported to provide a seamless and secure payment experience.
Absolutely. The app is designed with flexibility in mind. From company registrations and user roles to managing specific details like vehicle types and semi-vehicle assignments, our solution can be tailored to meet the unique requirements of each client.